今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Compose UI 上 Theme 怎麼使用。
終於到最後幾天了,介紹一下開發的時候可能會遇到的功能。
首先回到我們 Compose UI 的內容,之前的元件們已經可以簡單地做一些功能了,
但是推出到線上時,我們很容易有UI主題顏色上的需要,
所以如果能夠改變成適合的主題時,我們會輕鬆很多。
其實過去的20來話都一直有用到 Theme 這個功能,只是我沒有去關注而已。
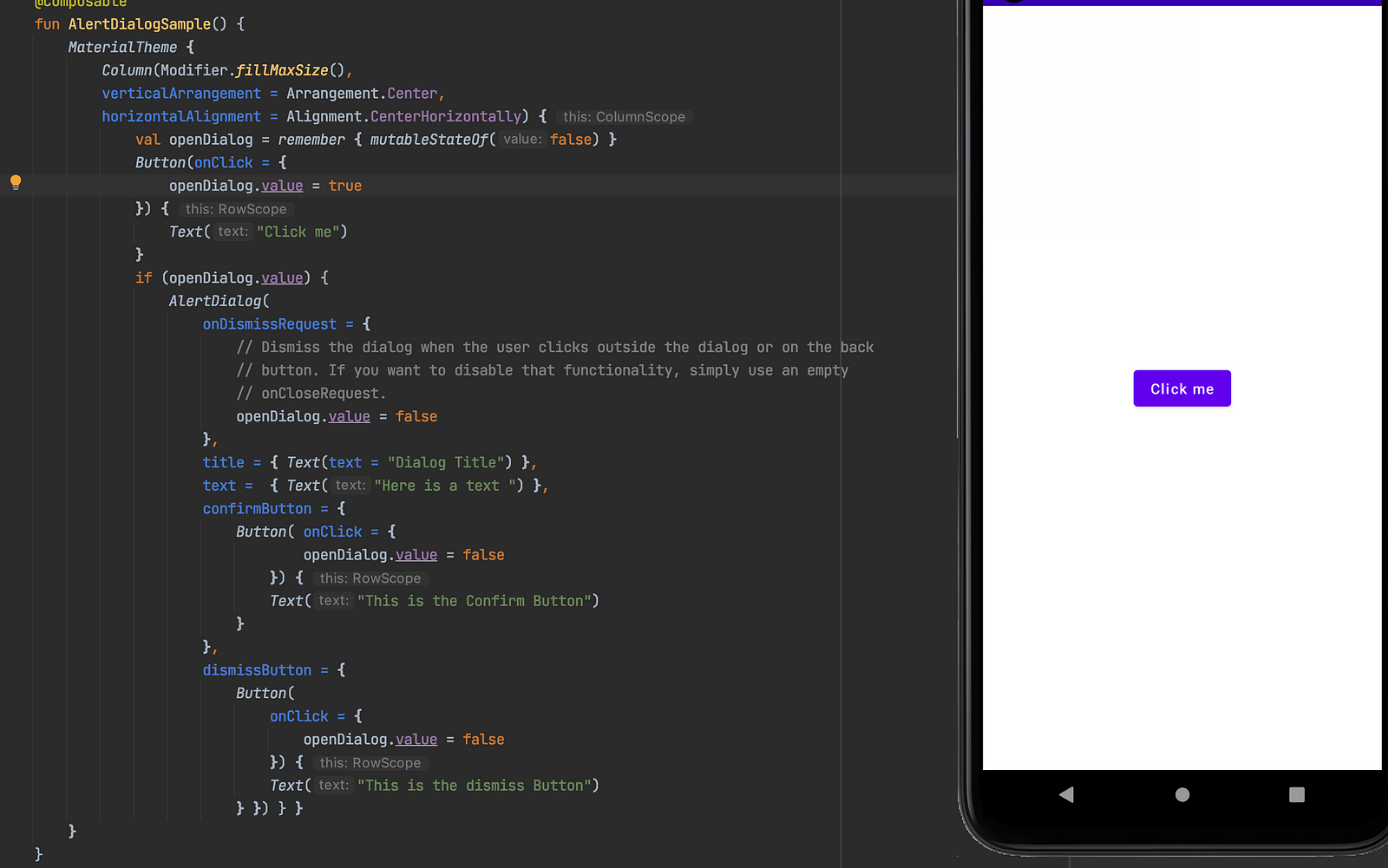
譬如 Day 12的 Dialog:
裡面就直接使用了預設的 MaterialTheme 來實作。
Compose UI Android 目前已經內建提供 Material 的主題,
MaterialTheme 提供了 Colors , Shapes, 與 Typography 來方便開發者設置主題。
Colors 就是提供了 The color system 的
相關顏色設定物件(關於 The color system ),
當然也包含了 Dark mode 的 color 設定。
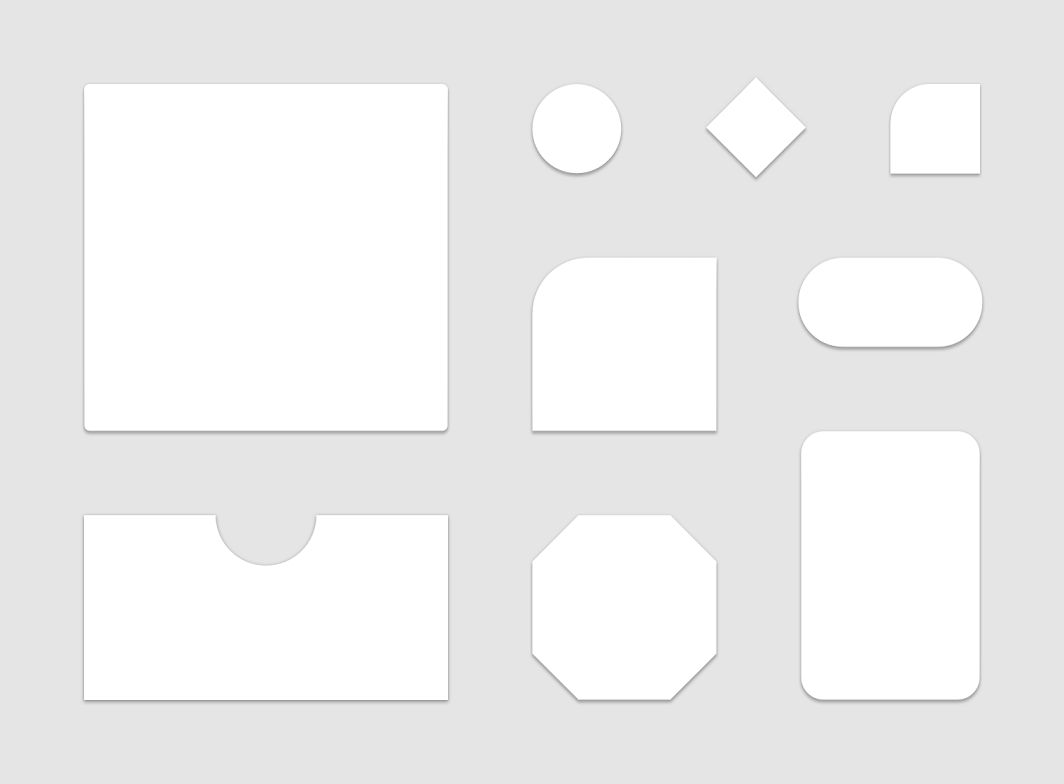
Shapes 則是紙片化設計的一些應用形狀,
你可以在 shape system 中找到他有提供的 Shape 使用方法
Typography 則是字型的部分,這部分我覺得蠻不錯的!
Compose UI 定義了一個 type system,可以請設計師直接按照這個大小比率去設定,
這樣就能簡易的完成 Metarial Design 的字型大小。
private val defaultTypography = Typography()
val appTypography = Typography
( h1 = defaultTypography.h1.copy(fontFamily = appFontFamily),
h2 = defaultTypography.h2.copy(fontFamily = appFontFamily),
h3 = defaultTypography.h3.copy(fontFamily = appFontFamily),
h4 = defaultTypography.h4.copy(fontFamily = appFontFamily),
h5 = defaultTypography.h5.copy(fontFamily = appFontFamily),
h6 = defaultTypography.h6.copy(fontFamily = appFontFamily),
subtitle1 = defaultTypography.subtitle1.copy(fontFamily = appFontFamily),
subtitle2 = defaultTypography.subtitle2.copy(fontFamily = appFontFamily),
body1 = defaultTypography.body1.copy(fontFamily = appFontFamily), body2 = defaultTypography.body2.copy(fontFamily = appFontFamily), button = defaultTypography.button.copy(fontFamily = appFontFamily), caption = defaultTypography.caption.copy(fontFamily = appFontFamily),
overline = defaultTypography.overline.copy(fontFamily = appFontFamily) )
Component styles
雖然已經有了一個標準的 Material Design 的標準,
但有時候我們還是會有超過標準的個別需求,
在這種時候就可以利用已經宣告好的部分自行組合成需要的主題設計。
Custom design systems
你也可以完全重新設計一個你需要的主題,但這部分我就不多著墨了。
請參閱範例及 Material Theme source code:
https://github.com/android/compose-samples/tree/main/Jetsnack
https://cs.android.com/androidx/platform/frameworks/support/+/androidx-main:compose/material/material/src/commonMain/kotlin/androidx/compose/material/MaterialTheme.kt
以上就是 Theme的介紹,今天的內容都瞭解了嗎?
如果了解的話,我們就明天見囉!:)
參考資料:
https://developer.android.com/codelabs/jetpack-compose-theming#0
https://ithelp.ithome.com.tw/articles/10260634?sc=iThelpR
https://developer.android.com/jetpack/compose/themes
https://alexzh.com/jetpack-compose-theme-and-typography/
本文同步發表在 Medium 上 文章連結
